ブログ記事作成中にTwitterのツイートを貼り付けたいんだけど、簡単なやり方ありますか?
もちろん!今回はグーテンベルグ(ブロックエディター)での簡単な方法を解説しますね!サイドバーの埋め込みも合わせて紹介します。
記事中にTwitter(ツイート)の埋め込みを簡単に実行したいですよね?
ちなみに、ワードプレスは2019年に新エディタのグーテンベルグ(Gutenberg)をリリースしています。旧エディターのクラシックエディターのサービス提供は、2021年12月31日に終了予定です。
なので、グーテンベルグの埋め込む方法をメインに解説していきます。
画像解説しますので、ツイートの埋め込みをサクッと理解できます。
✔️この記事で得られる事
- 記事中のツイート埋め込みのやり方
- サイドバーでのタイムライン埋め込み
- ブロックエディターでの活用方法
【Wordpress】twitterを埋め込む簡単な方法

記事を作成する際に、記事内容の信憑性を上げる為にTwitterツイートの埋め込みを利用する方法が増えましたね。
情報化社会となり、gooogle検索だけでなく、Twitter検索やインスタグラム(ハッシュタグ検索)での情報収集も標準化しています。
なのでブログやアフィリエイトや自社サイトを運営するにも、SNSの掛け合わせがとても重要です!SNSを埋め込む機会がたくさん!
グーテンベルクになり、ブロックエディターの機能でTwitterの埋め込みができるようになりました。手間がかからず非常に便利です。
それではここからは、実際にTwitterやツイートを埋め込むやり方を解説していきます!
グーテンベルク(ブロックエディター)でTwitterを埋め込む
手順がとっても簡単!覚えてジャンジャン利用しましょう。ブロックエディタ画面でやり方を説明します。
手順は以下の通りです。
ブロックエディター埋め込む手順
- ブロック追加ボタンを押してメニューを呼びだす
- 埋め込みメニューを開きTwitterを選ぶ
- 検索窓にURLをコピペする
- 埋め込み完了し動作確認する
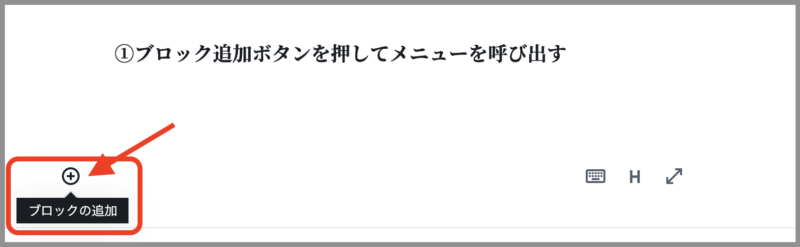
①ブロック追加ボタンを押してメニューを呼び出す

手順①:写真のブロック追加のボタンをクリックします。クリックするとブロックメニューが呼び出されます。
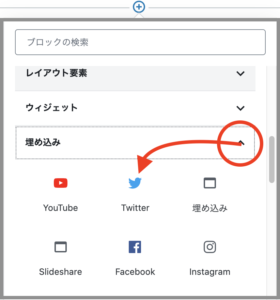
②ブロックメニューの【埋め込み】を開きTwitterを選ぶ

手順②:埋め込みを選択し
Twitterの項目をクリックしましょう。
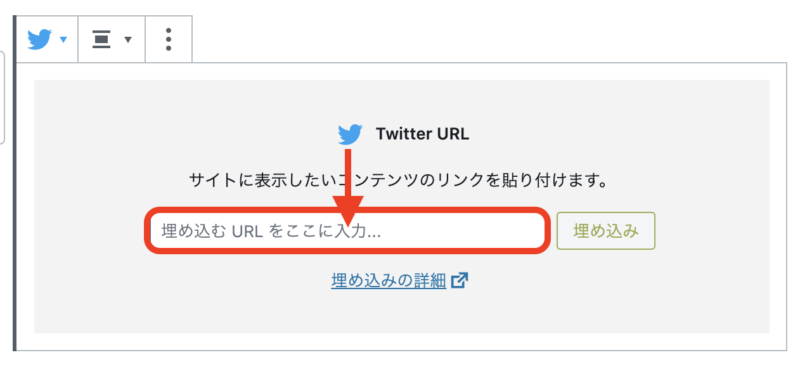
③検索窓にURLをコピペする


手順③:リンクを貼り付ける
Twitter画面で貼り付けたいツイートのURLを取得します。埋め込みにURLを添付これで埋め込み完了!
④埋め込み完了し動作確認する
実際に埋め込んだらこの様になります。
手順④:埋め込み完了後の動作確認
ツイートを埋め込む事ができたら、実際の表記画面で確認をしましょう!これで埋め込み簡単にできましたね!
サイドバーにTwitterタイムラインを埋め込む

記事内のツイートの埋め込み方法が確認できたら、次はTwitterタイムラインの埋め込み方法を確認しましょう!
Webサイト(ブログ)を運営する上では、SNSの連携は必要不可欠です。
検索流入していただけた訪問者をSNSフォロワーになってもらうことも大切です。
興味を持っていただけるには、どのような発信を行っているか実際のタイムラインを見てもらう必要があります。
・PCではサイドバー
・スマホは記事下(フッターエリア)
に埋め込み露出を増やしましょう!
タイムラインをサイドバーや記事下に埋め込む手順
- Twitterタイムラインの埋め込みコードを抽出
- Twitterタイムラインをサイドバーに埋め込む
- Twitterタイムラインを記事下に埋め込む
- Twitterタイムラインを中央に配置する
Twitterの存在を知ってもらいましょう!上記手順で解説します。
Twitterタイムラインの埋め込みコードを抽出
ここからは、Twitterタイムラインの埋め込み方法について解説します。
埋め込みたいTwitterタイムラインのアカウントURLをコピーします。
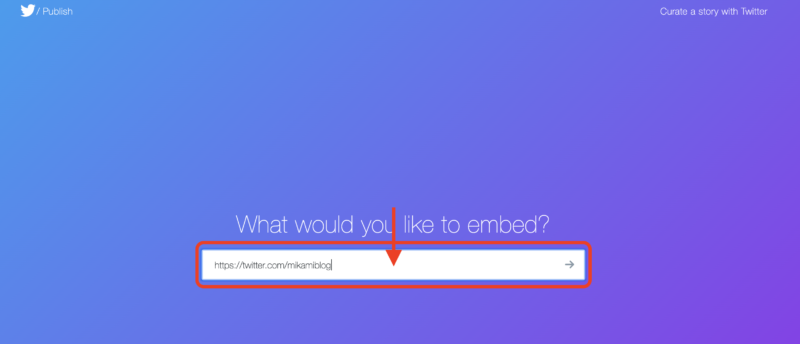
>>https://publish.twitter.com/ に移動します。

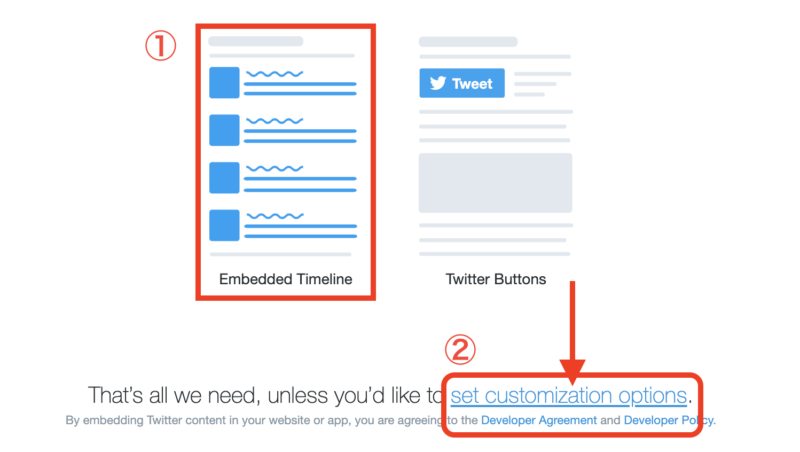
上記の画面にジャンプしたら、埋め込みたいTwitterのURLを貼り付け場所にペーストします。

①タイムラインの埋め込みなので『Embedded Timeline』を選択します。
②カスタムオプションを選択し埋め込むサイズを調整します。

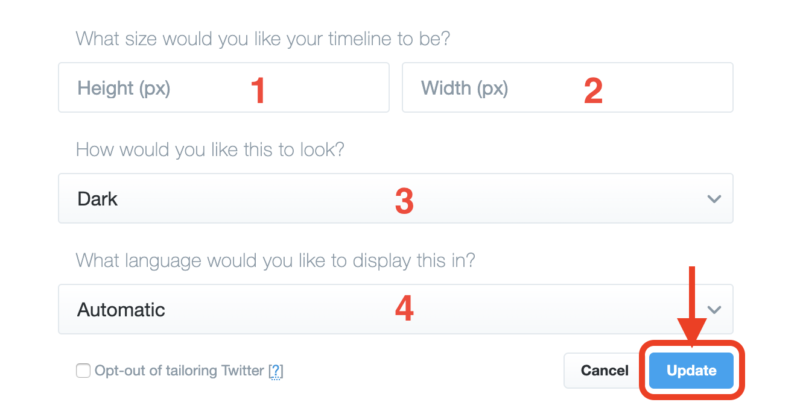
1.Height(高さ)
タイムラインの高さをPX(ピクセル単位)で調整します。
(この記事下のTwitterタイムライン埋め込み高さサイズは540PX)
2.Width(幅)
タイムラインの幅を調整します。
(この記事下のTwitterタイムライン埋め込み幅サイズは540PX)
3.Look(背景色)
ライト(白)とダーク(黒)の2色選択ができます。
(この記事下のタイムライン埋め込みはダーク)
4.Language(言語)
言語表示の選択です。標準がAutomaticなので変更する必要はありません。
これらを設定したら『Update』をクリックしましょう。
埋め込みコードの取得完了です。
Twitterタイムラインをサイドバーに埋め込む
ここからは、サイドバーにTwitterタイムラインを埋め込む方法を解説します。

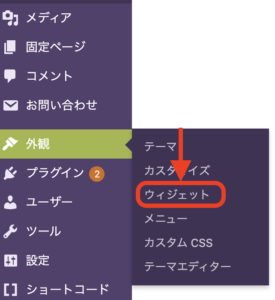
外観→ウィジェットを選択しウィジェット画面へ移動します。

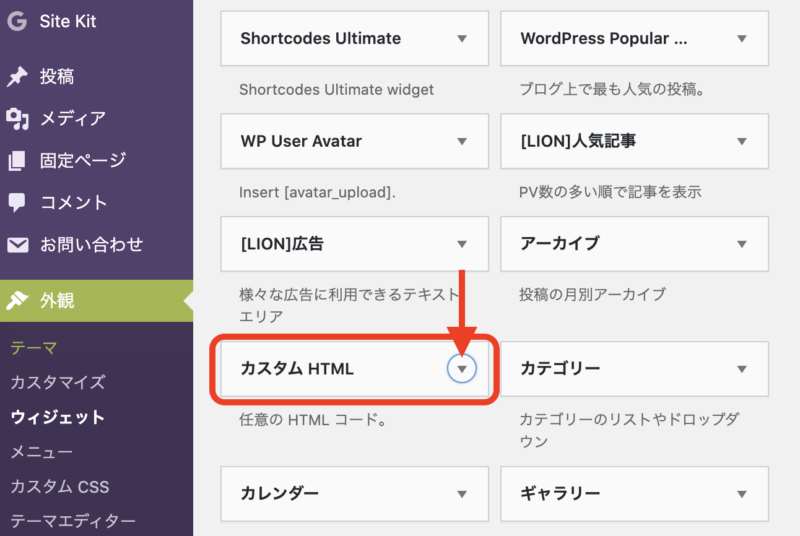
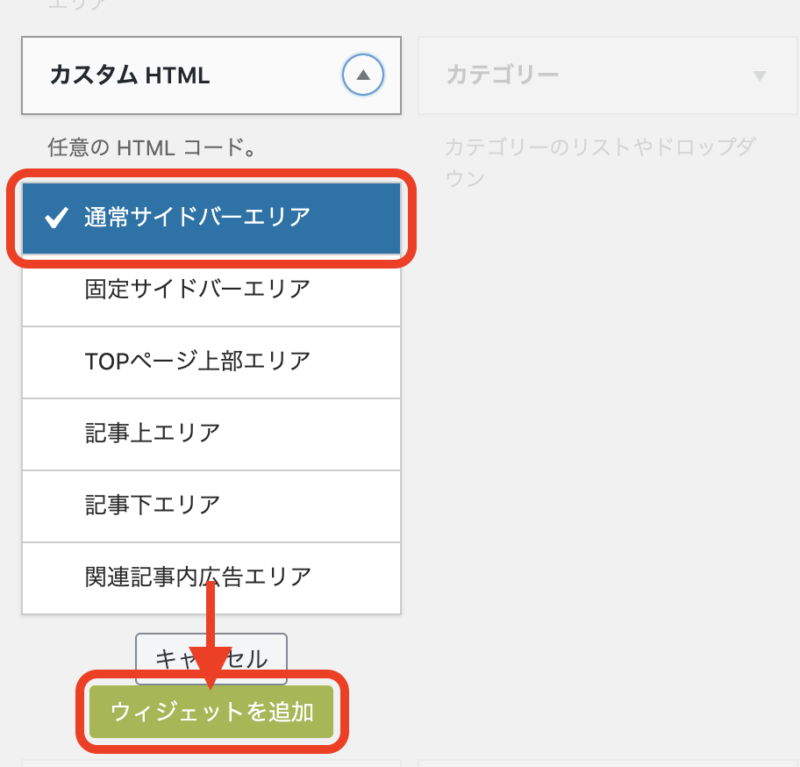
ウィジェットメニューの「カスタムHTML」を選択します。

カスタムHTML(任意のHTMLコード)の設置場所を「通常サイドバー」に選択し追加ボタンをクリックしましょう。

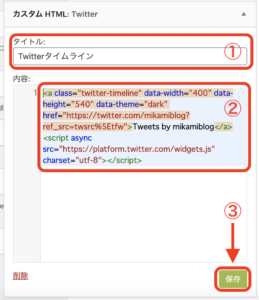
1.タイトル
埋め込んだ際に、実際に記事に表示されるタイトル名です。「Twitter」で設定が基本かと。
2.内容
ここに>>TwitterPublishでコピーしたコードをペーストします。
(width400px,height540pxで今回はサイドバーに埋め込んでいます)
3.保存をクリック
最後に保存をクリックすると埋め込み完了となります。
Tweets by mikamiblogこの様に埋め込まれます。
このサイトもPCではサイドバーが表示され、Twitterタイムラインが埋め込まれています。
Twitterタイムラインを記事下に埋め込む

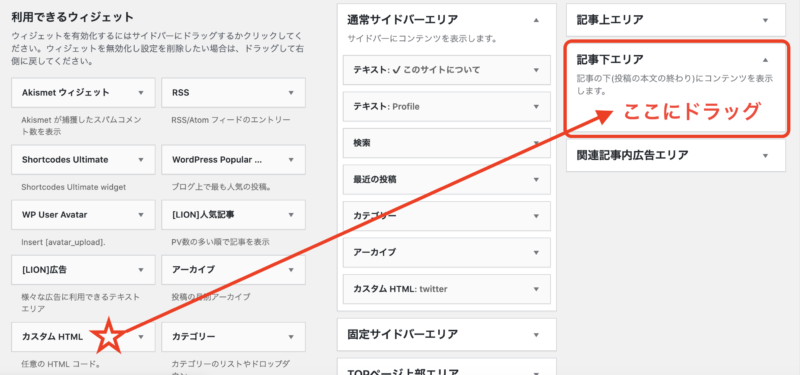
記事下に埋め込む場合は、外観→ウィジェットに移動します。カスタムHTMLをドラッグ→記事下に入れる。これで記事下に埋め込めるようになります。

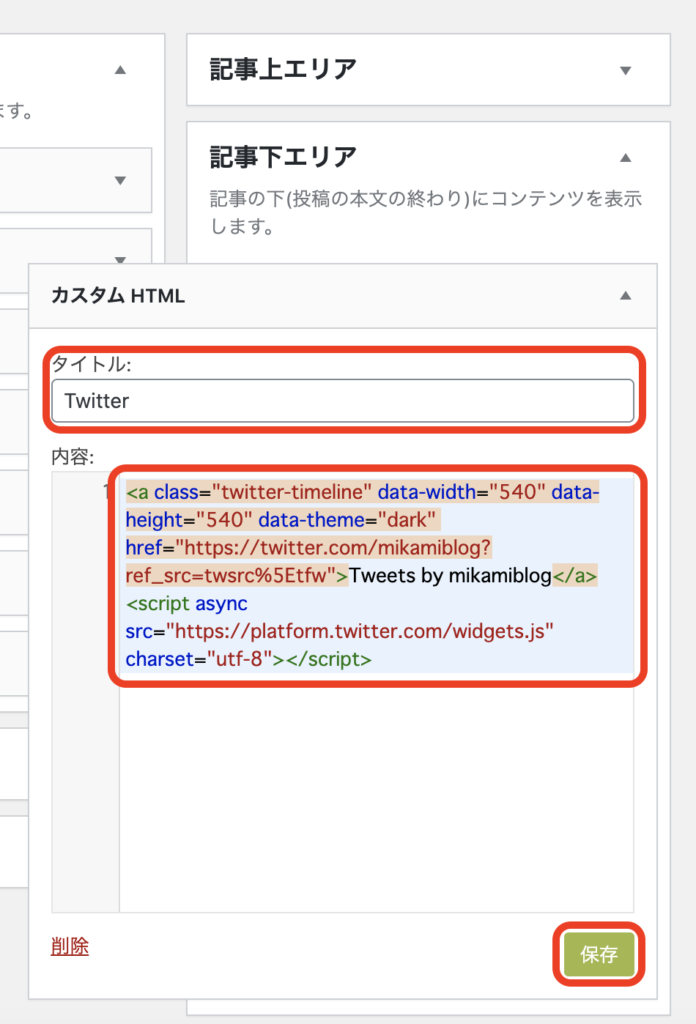
記事下エリアのカスタムHTMLに、Twitter埋め込みのコードをペーストしましょう。保存を押して完了です。
この記事下に埋め込まれていますので確認しましょう!
タイムラインを中央に配置する
ブロックエディターのツイートの埋め込みなら、自動で中央配置となります。タイムラインなど、カスタムHTMLで埋め込む場合は左寄せで表示されてしまいます。
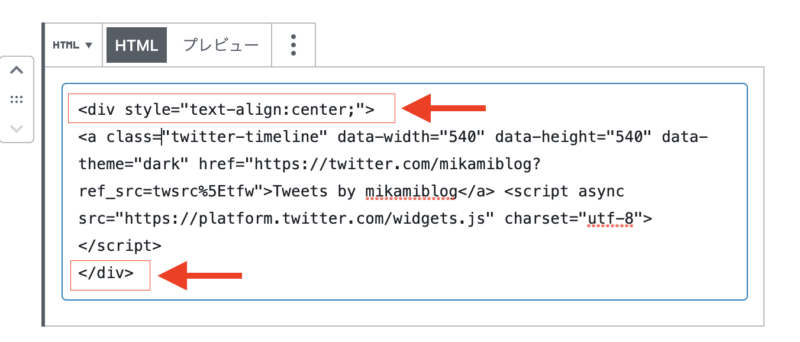
表示を中央で揃えたいとなった場合は、下記のように行います。

赤枠に囲まれたコードを同じ場所に追記します。
<div style=”text-align:center;”>を最初の列に
</div>を最後の列に追記
上記コードを追記する事で、中央配置となります。この記事下のTwitterタイムラインも追記して中央配置にしています。
まとめ:Twitterを埋め込む簡単な方法

Twitterを簡単に埋め込む方法を紹介しました。
自身のブログサイトや、HPなどTwitter(SNS)を埋め込む機会が増えています。この方法でサックと設定してしまいましょう。
YouTubeの埋め込みは>>【WordPress】YouTube動画を埋め込む簡単な方法【グーテンベルグ】こちらで解説しています。
✔️サイト運営しているなら、ブログアフィリエイトおすすめツール8選【動画で使い方をレクチャー】で使えるおすすめツールを知る事ができます。
✔️テレワーク向けなどブログアフィリエイト用おすすめパソコン5選!損しない選び方【2020年最新】でPCの選び方がわかります。




コメント