ブログ記事にリンクボタン設置したいなぁ。
WordPressに簡単設置できないかな?
プラグイン【Shortcodes Ultimate】
で簡単にクリックボタンを設置する方法を解説します。
ブログ記事にリンクボタンを作成し簡単に設置する方法は?

それでは今回は、
WordPressのブログ記事にリンクボタンを作成し
簡単設置する方法【プラグインShortcodes Ultimate】
について解説します。
リンクボタンを簡単設置するなら、
WordPressプラグイン”Shortcodes Ultimate”を使用する
WordPressプラグイン”Shortcodes Ultimate”は
簡単に『リンクボタン』を作成挿入できるプラグインです。
Shortcodes Ultimateをインストールし、
記事内にショートコードを挿入するだけで
複雑なコード入力をせずにサクッと作成できます。
さらにShortcodes Ultmateのプラグインは
リンクボタン作成機能の他に約50種類以上の
便利機能も搭載されているので、
プラグインの入れすぎも防げます。
それでは解説します。
✔️ブログサイト運営に
必須なツールを知りたい方は>>【初心者向け】ブログアフィリエイトおすすめツール8選【動画で使い方をレクチャー】で詳しく知る事ができます。
ブログ記事にリンクボタンを設置する簡単な方法の解説
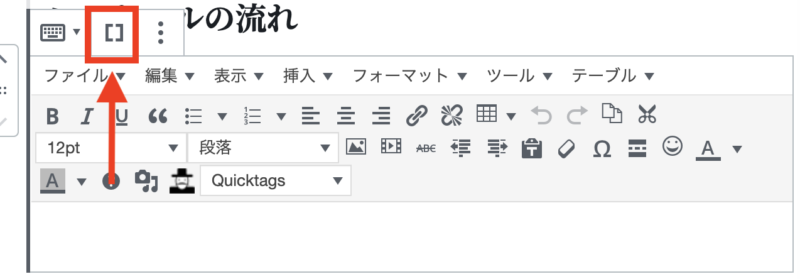
WordPressのブログ記事にリンクボタンを
設置する簡単な方法の解説の流れ
①Shortcodes Ultimateのインストールの流れ
②記事内にリンクボタンを設置する方法
③リンクボタンの種類
④リンクボタン実装例と配置のポイント
⑤Shottcodes Ultimateの他の機能
この内容順で説明します。
WordPressプラグイン Shortcodes Ultimateのインストールの流れ

WordPressプラグイン
“Shortcodes Ultimate”のインストール手順:
①Wordpressのダッシュボード(管理画面)にいく
②メニュー👉プラグイン👉新規追加を選択
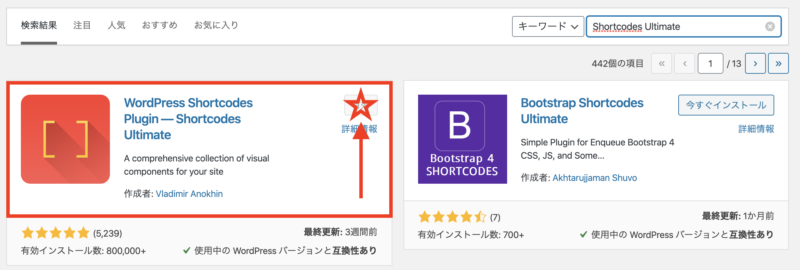
③添付画像の右上検索に『Shortcodes Ultimate』を入力
④添付画像の☆のインストールをクリック
⑤インストール後☆の箇所をもう一度クリックし有効化にする
有効化できたら完了です!簡単にできますね。
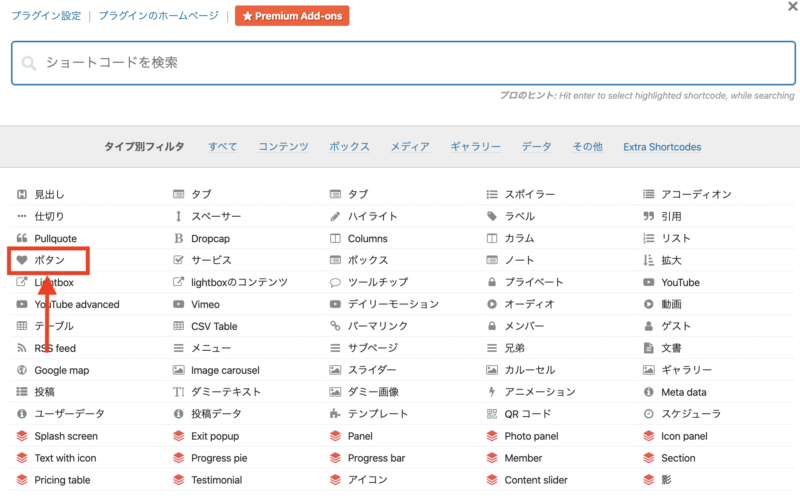
Shortcodes Ultimateで記事内にリンクボタンを設置する方法






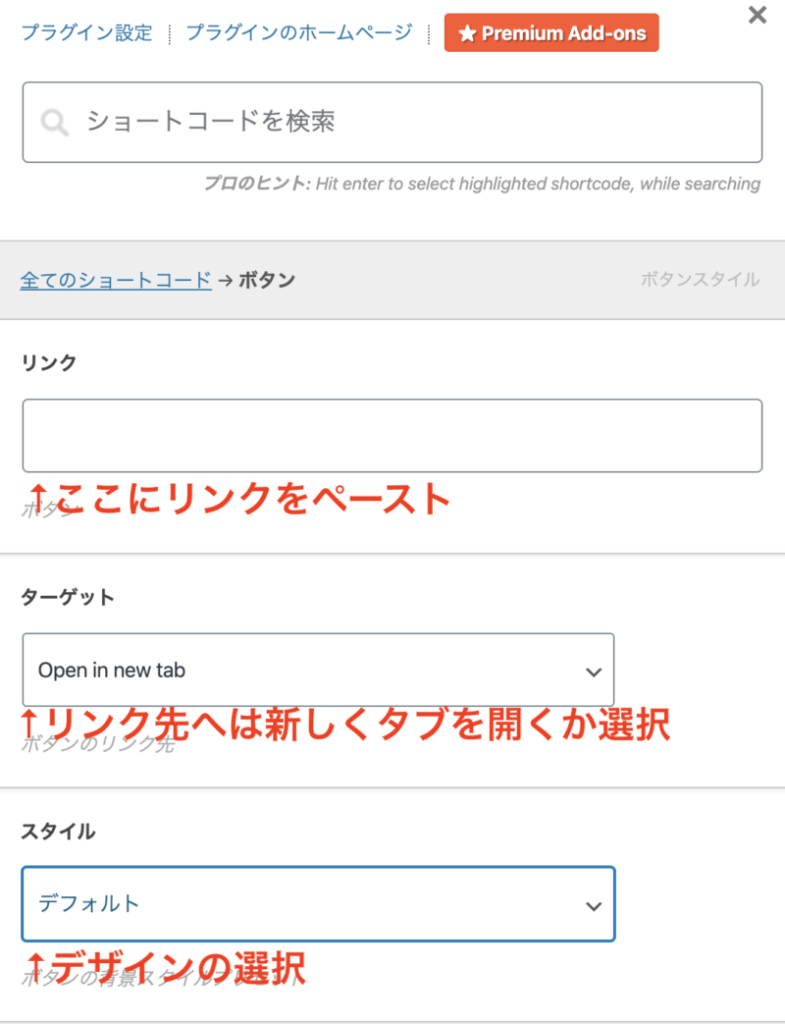
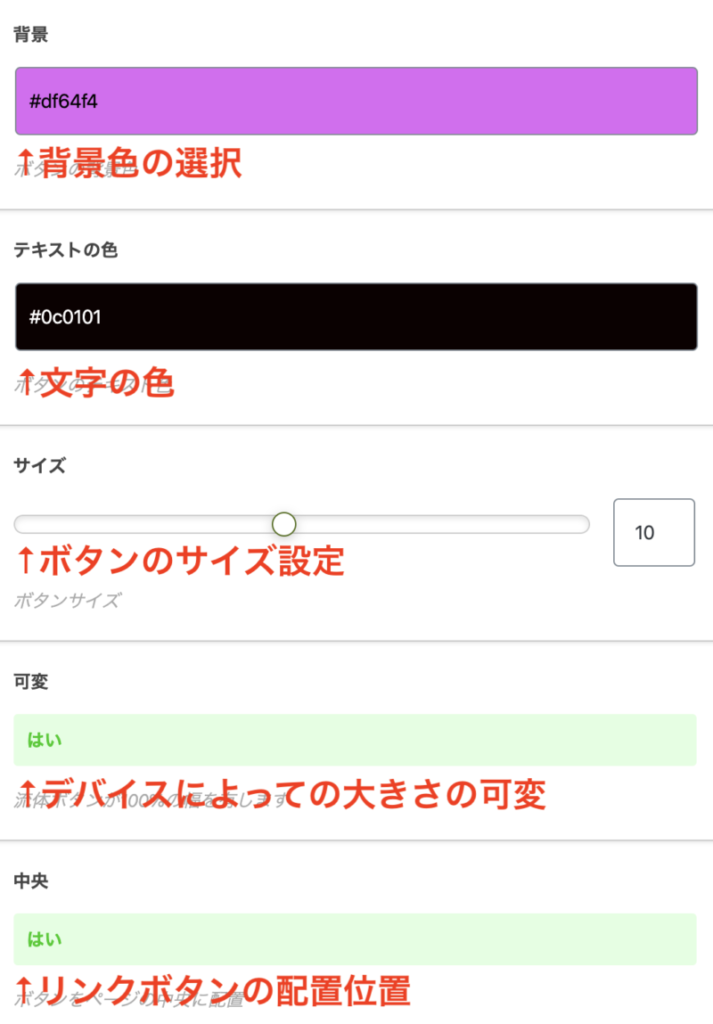
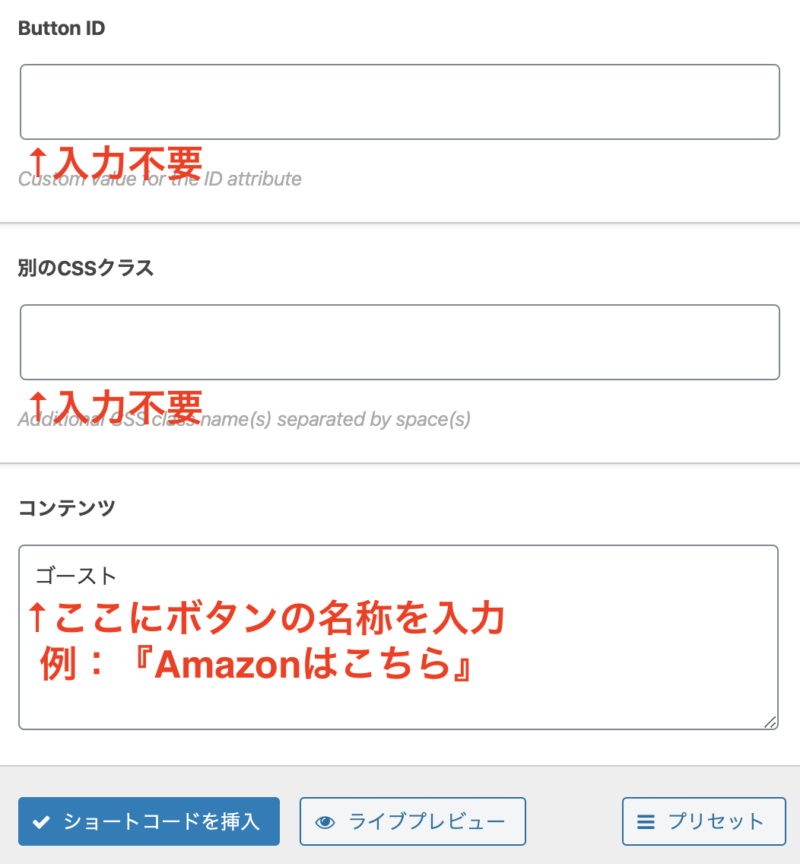
上記の説明に沿って入力すればOKです。
①リンク先へは新しいページで開くに設定
open in new tab
②可変は『はい』にする事で
レスポンシブに対応
③コンテンツの箇所の文言がクリック頻度に影響
☑️Shortcodes Ultimateのリンクボタンのデザイン
ボタンのデザインは8種類。
好みのデザインを活用しよう!
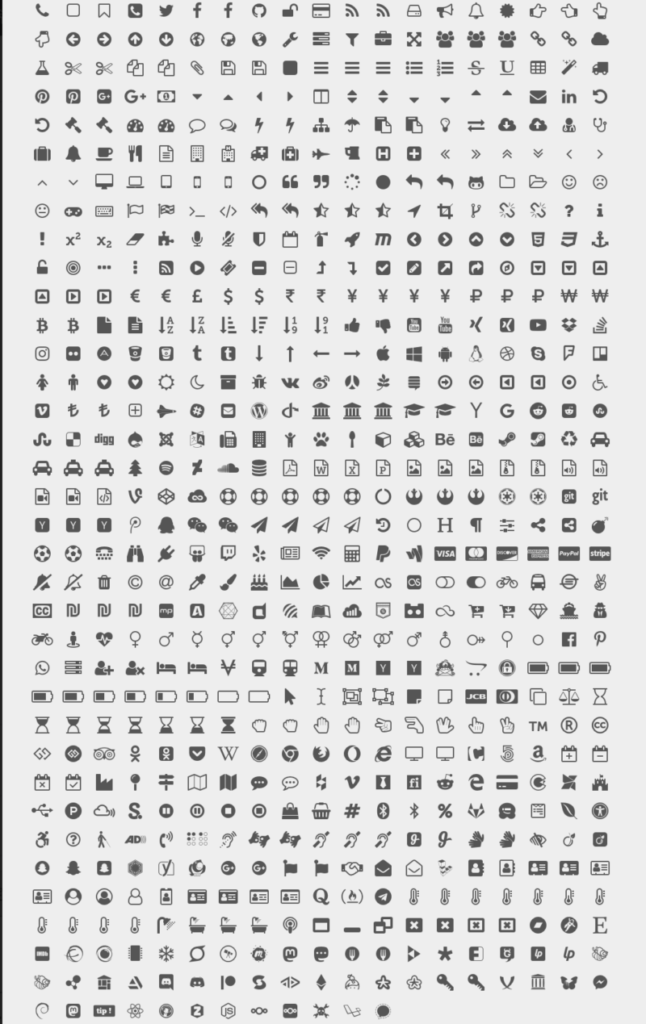
☑️Shortcodes Ultimateのアイコンの種類

848種類のアイコンから選択が可能。
自ら入手した画像をuploadも可能だ。
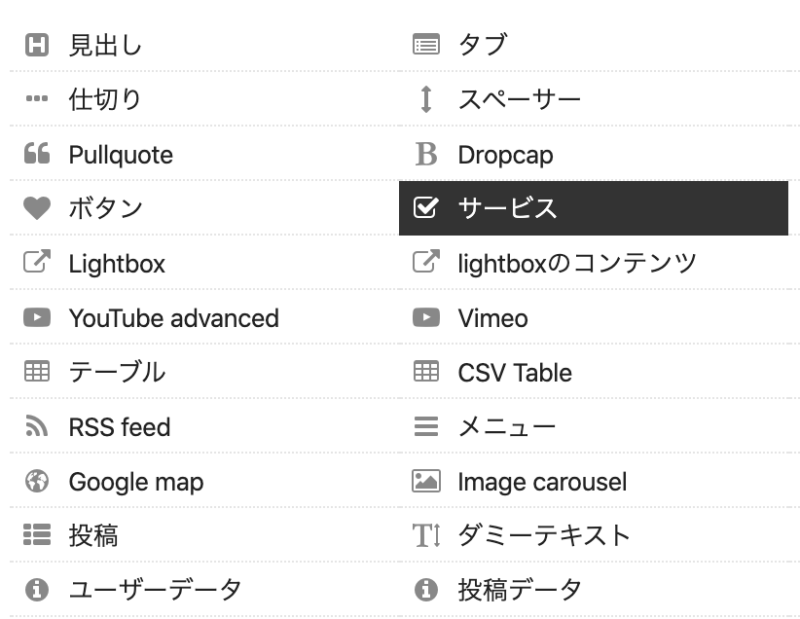
Shortcodes Ultimateの他の機能:アイコンを利用した説明文機能

『サービス』を選択すると
アイコン+説明文の作成ができる。



上記のような、
アイキャッチな箇所の作成が可能となります。
WordPressのブログ記事にリンクボタンを設置する簡単な方法:まとめ

WordPressプラグイン”Shortcodes Ultimate”は、
シュートコード挿入するプラグインなので
様々な機能を有しています。
様々な機能を活用し表現の幅を広げていきましょう!
✔️ブログ記事でのASPの
クリック率上げるには>>ブログアフィリエイト初心者は稼げないサイト構成で損する【損しない動画7選で独学】でブログのサイト構成を理解する事が重要です。
✔️読まれる記事が大前提
検索上位表示するにはキーワード選定が重要です>>【初心者向け】ブログアフィリエイトのキーワード選定方法とやり方を独学【YouTube動画7選】でキーワードの選定について学べます。




コメント