ワードプレスでサイト作ったんだけど、ブロックエディター(グーテンベルグ)の使い方がいまいち摘めない。コンテンツを作るので、一般ブロックの使い方がしりたい!
ブロック単位でコンテンツを作るのって、慣れてないから不安ですよね!ここでは特にブロックエディター一般ブロックについて解説します。
ワードプレスは2019年に新エディタのグーテンベルグ(Gutenberg)をリリースしましたね。旧エディタのクラシックエディターのサービス提供は、2021年12月31日に終了予定となります。
なので、必ずブロックエディターに切り替えなければならないし、使い慣れていないと後々損します。この機会に使い方をマスターしましょう!
実際にブロックエディターを愛用しているボクの感想は、慣れると非常に使いやすく、リッチなデザインもしやすいのがブロックエディタ特徴です。それでは解説していきます!
✔️この記事で得られる情報
- ブロックエディターの特徴
- 一般ブロック機能を把握
- 一般ブロックの活用方法
【Wordpress】ブロックエディターの一般ブロックの使い方

新しく搭載されたグーテンベルグは、ブロック機能によって、
・見出し
・文章
・画像
などの要素を組み合わせて作成していきます。
グーテンベルグは、ブロックエディターとも呼ばれ、HTML記述しなくても、リッチなデザインでページを簡単に作成できるをコンセプトに開発されています。
ってことは、以前よりテキストだけではなく、デザインも強化されているってことだよね。だからブロックごとに構築する仕組みなんだ!
ブロックごとにコンテンツをデザインできますので、慣れてくれば使いやすくなりますよね。次のパートから一般ブロックについて解説します。
グーテンベルグ:一般ブロック

一般ブロックは、一般的な文章を構成するブロックタイプが集まっています。ここから一般ブロックの機能を解説していきます。
※吹き出しはテーマごと違う、ない場合はプラグインで導入

ちょっとその前に確認です。そもそも使い方の前に、ブログ(Webサイト)の始め方がわからない方は>>ブログの始め方を解説から確認してみてください。
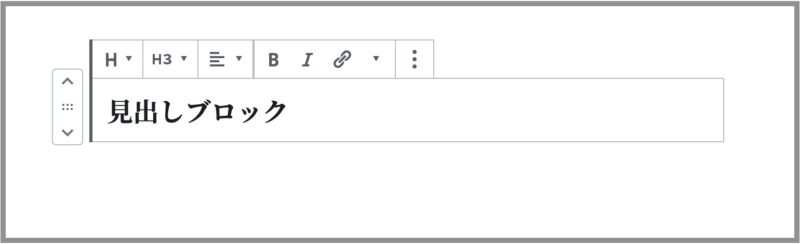
見出しブロックとは

見出しを構成するブロックです。
※HTMLの<hタグ>で構成されます。
✔️ツールバーができる事
・見出しのh2〜h4まで設定
・表示位置の変更(左、中央、右)
・太字、斜体、リンクの設定
見出しは必ずh2〜3、4、5、6と順番を守って設定しましょう。順番を守らないと、記事の構成が分かりづらくなります。
例えば、
<h1>ブロックエディターのブロックの使い方を解説</h1>
<h2>ブロックエディタとは</h2>
○○○×××△△
<h3>見出しブロックとは</h3>
○○○×××△△
<h3>埋め込みブロックとは</h3>
○○○×××△△
<h4>補足:埋め込みの種類</h4>
○○○×××△△
<h2>まとめ</h2>
○○○×××△△
この様に、h1タグが最初に使用(記事テーマ)
セクションごとの見出しとしてh2タグ
セクション内のサブセクションにh3タグ(以下h6タグまで利用可能)
記事構成に沿って見出しの階層を設定しましょう。

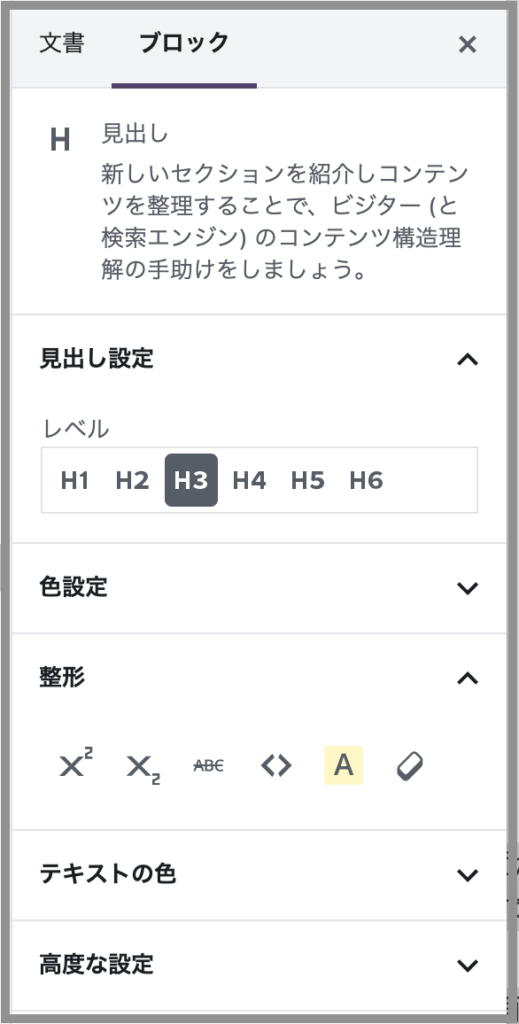
✔️ブロック設定パネルでできる事
・h2〜h6まで全てのレベルの見出しが選択できる
・文字色、背景色の設定
・高度な設定:CSSクラスの追加、HTMLアンカーの設定(ID属性の設定)ができます。
以上の事がこのブロックでは実行ができます。見出しのデザインに関しては、テーマによって異なります。
段落ブロックとは

本文を入力するブロックです。
※HTMLの<p>タグ(段落タグ)で構成されいます。
✔️ツールバーができる事
・テキストの配置(左、中央、右)
・太字、斜体
・リンクの設置

✔️ブロック設定パネルでできる事
・文字サイズの変更(通常16pxがデフォルト)
・ドロップキャップの設定(先頭の文字を大きく)
・文字色、背景色の設定
・高度な設定(CSS)
段落ブロックでEnter(リターン)を押すと次の段落ブロックが表示されます。
1つの段落ブロックでは3文以上にならないのが読みやすさを保つポイントです。
ブロック内の改行はShift+Enter(リターン)で改行ができます。段落ブロックをこまめに分けると行間も保たれ読みやすくなります。
上記は3つの段落ブロックに分けて書いています。列があく事で読みやすい記事になります。
リストブロックとは

箇条書きのテキストを作るブロックです。
✔️リストブロックでできる事
・箇条書きリストが作れる
・番号ありリストが作れる
・リスト項目をインデント表記(入れ子リスト)
番号ありリストを使用すると
- 箇条書き形式のテキストを作れます
- これは番号ありのリストを使用
- リスト項目をインデントで入れ子のリストも作成できる
- 入れ子表示
- この様にリストが組まれる。
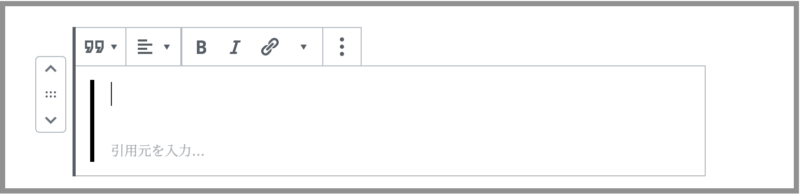
引用ブロックとは

引用ブロックは、引用をする際に使用するブロック
✔️引用ブロックでできる事
・引用文と引用元を入力
・引用元にリンク設定ができる
・引用のスタイルが変更できる
引用の内容をここに記入
引用元をここに記入○○○×××△△△
○○○×××△△△
この様に引用する際には、引用元も記した引用ブロックを活用しましょう。
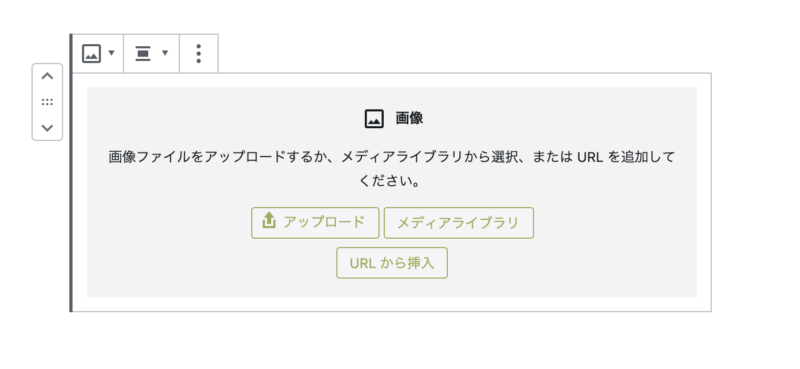
画像ブロックとは

画像ブロックは、画像を挿入します。

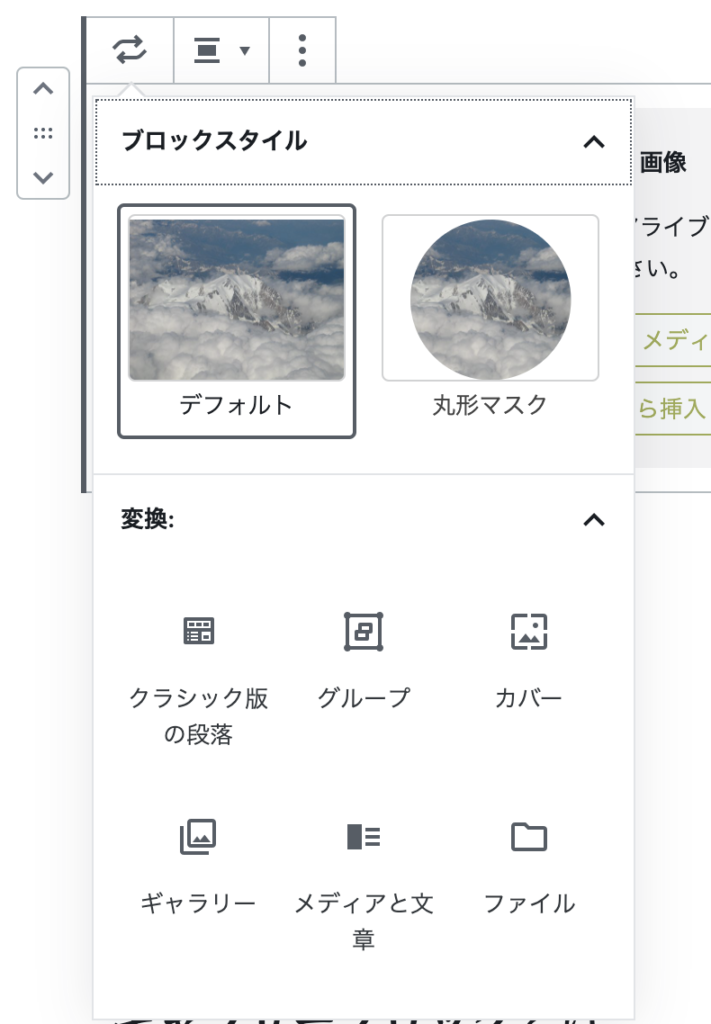
ブロックスタイル変更でデフォルトから丸型マスクに変更できます。

デフォルト+画像サイズ大

丸型マスク+画像サイズ中
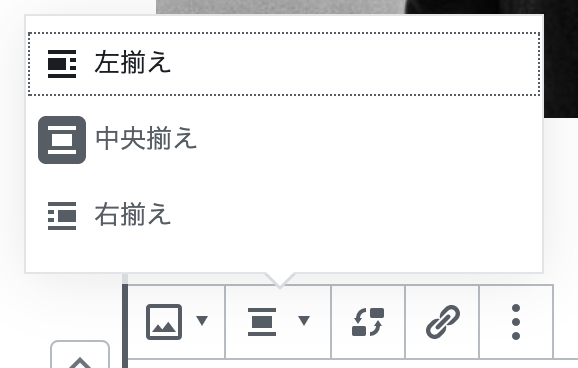
画像ブロックで挿入したらこの様な画像の見え方となります。配置の変更は下記の様に、

写真の配置は上記のメニューで、左、右、中央と変更が可能です。

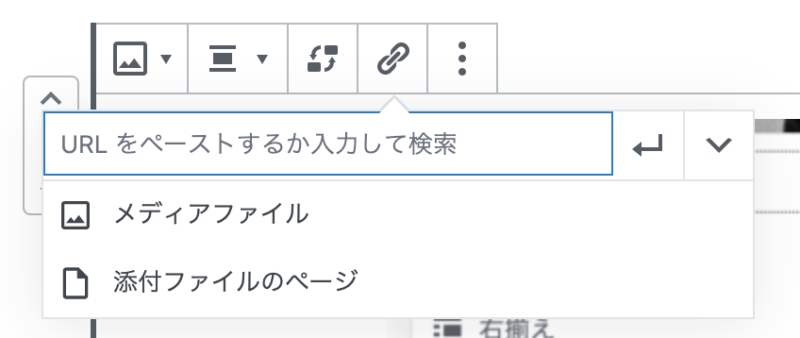
リンクメニューで画像にリンクする事ができます。

上記画像に試しにリンクしています、上記の画像を試しにタッチ(クリック)してみてください。この様なリンクの仕様になります。リンク先は>>ブログサイト運営でのおすすめツールの記事です。

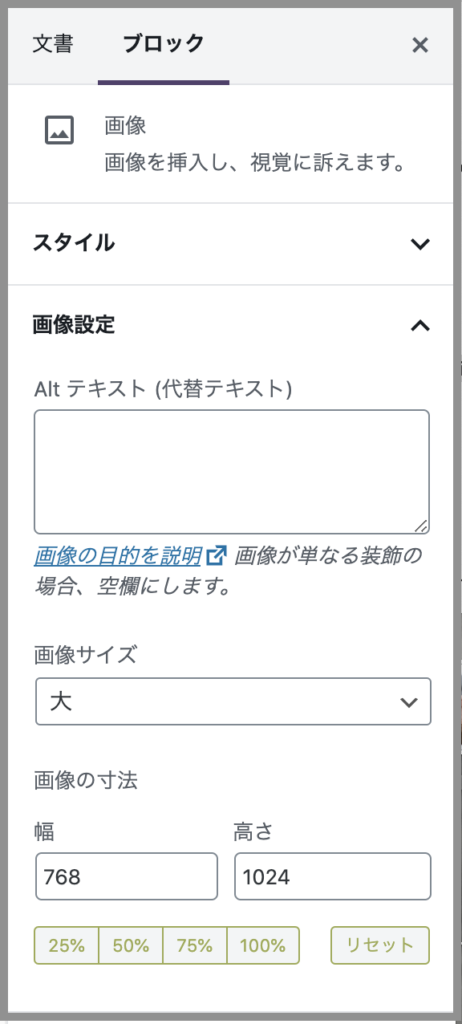
ブロック設定パネル(画面右側に出る)では、
・alt(代替テキスト)
・画像サイズの調整
・高度な設定(CSSクラス)
これらが設定できます。
ギャラリーブロックとは
ギャラリーを設置できるブロックです。

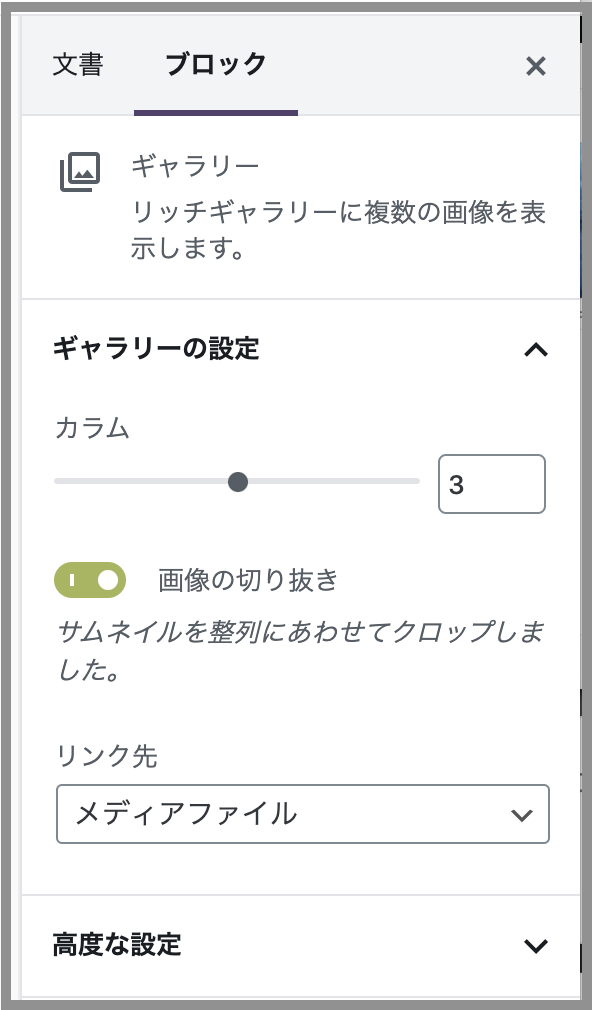
✔️ギャラリーブロックでできる事
・写真のギャラリー作成
・カラム数
・リンク先の設定
リンクパターン:メディアファイルの場合
リンク先をメディアファイルにすると、各写真をクリックすると各写真にジャンプします。写真をタッチ(クリック)しみてください。
「メディアファイル」にすると自動作成されたページを開きます。
「添付ファイルのページ」にすると、クリックするとオリジナル画像そのものが表示されます。
リンクパターン:画像のキャプションにリンク置く
キャプション(画像説明)にリンクを置くこともできます。>>ここからをタッチすると移動します。ブログなどの紹介に使えますね。
カバーブロックとは
埋め込んだ画像に文字を入れたり装飾ができます。
カバーを作成する
オーバーレイのカラーをブルー+文字色を白で作成してみました。

ブロックメニューで背景の透明度も変更できます。
gallery
元の写真に「gallery」のキャッチコピー入れて、オーバレイカラーを「ライトグレー」に設定するとこの様に仕上がります。
画像加工してからアップロードしなくても良くなりますね!
動画ブロックとは

動画プレイヤーを用意するブロックです。
動画名をテキストでつける事ができます
このブロックは、サイトにアップロードした動画を使用するブロックなので、ユーチューブなどは埋め込みブロックで埋め込みます。
✔️動画ブロックでできる事
・自動再生などの設定
・ミュート設定
・先読みやプレイバック設定
これらが設定できます。
音声ブロックとは
音声プレーヤーを設置するブロックです。
音声名をテキストで付けられます。
✔️音声ブロックでできる事
・自動再生などの設定
・繰り返し設定
・先読み設定
これらが設定できます。
ファイルブロックとは
ファイルのリンクを表示させるブロックです。
PDFなどの各種ファイルをアップする際に使えます。
✔️ファイルブロックでできる事
・リンク先の表示設定
・ダウンロードボタンの設置
・リンクを新しいページで開く設定
これらが設定できます。
ブロックエディターの一般ブロックの使い方:まとめ
ブロックエディターの使い方
※カバーブロックで作成してます
この解説からブロックエディターの使い方がわかりイメージは変わりましたか?
ブロックエディターを利用していますが、簡単で機能的なところが気に入っています。プラグイン不要で気軽にブログを書いたり、Webデザインできます。コード書くことも必要なくなりますよね。
今後もアップデートされ、新ブロックが追加されていくのが楽しみですね!Wordpressを楽しんでいきましょう!

再利用ブロックがとても便利ですね!時間短縮につながります。再利用ブロックの使い方解説は☝️からどうぞ。












コメント